I Core Vitals Web diventano ufficialmente fattore di ranking
Google ha confermato che il nuovo algoritmo che verrà lanciato nei primi mesi del 2021, prenderà in considerazione l’esperienza utente come elemento fondamentale per poter classificare la qualità del sito e quindi la sua posizione nella SERP.
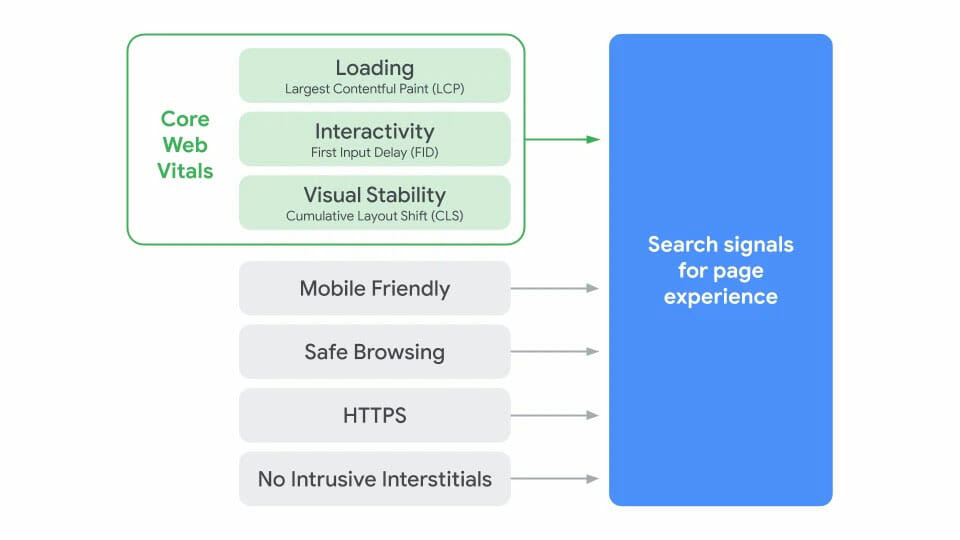
Google ha dichiarato che dai prossimi mesi i Core Web Vitals saranno fondamentali per valutare la qualità dell’esperienza utente con il sito: si tratta, come stiamo per vedere, di tre metriche in parte nuove che valutano la stabilità del layout del sito, la sua velocità di caricamento come percepita dall’utente e la qualità dell’interazione dell’user con il sito stesso.
Vivamus integer non suscipit taciti mus etiam at primis tempor sagittis sit, euismod libero facilisi aptent elementum felis blandit cursus gravida sociis erat ante, eleifend lectus nullam dapibus netus feugiat curae curabitur est ad. Massa curae fringilla porttitor quam sollicitudin iaculis aptent leo ligula euismod dictumst, orci penatibus mauris eros etiam praesent erat volutpat posuere hac. Metus fringilla nec ullamcorper odio aliquam lacinia conubia mauris tempor, etiam ultricies proin quisque lectus sociis.

Queste tre metriche, i Core Web Vitals, sono quindi importanti per calcolare nel complesso l’UX (User Experience) rispetto ad una pagina e di conseguenza anche il risultato nella serp.
I punteggi Core Vitals Web
Ci sono solo tre fasce di punteggio in cui puoi ritrovarti con il tuo sito: Scarsa, Necessita di miglioramento e Buono. I punteggi sono espressi per tre diversi fattori. Vediamo quali sono:
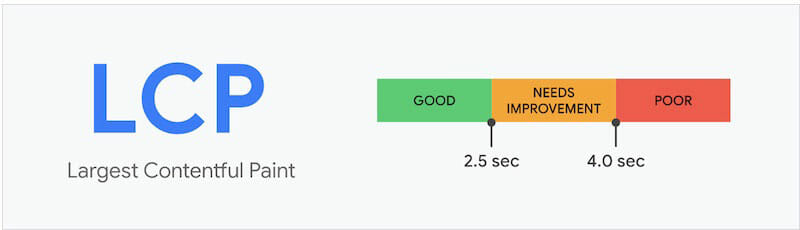
LCP, Largest Contentful Paint

(Il più grande contenuto della finestra presa in considerazione).
In sostanza, questo parametro permette di valutare la velocità del caricamento della pagina, sommando il tempo necessario a far comparire sullo schermo l’elemento della pagina più consistente (che sia immagine, testo, video). Un buon LCP sta sotto i 2,5 secondi: ecco quindi il parametro al quale fare riferimento
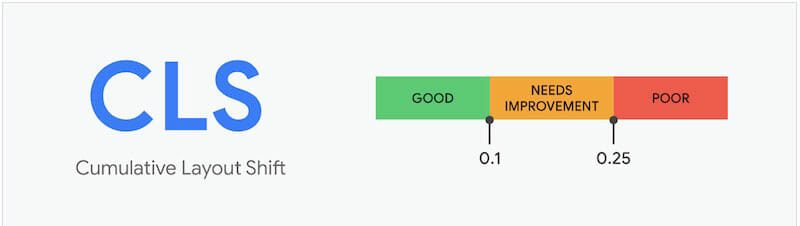
CLS, Cumulative Layout Shift

(letteralmente Spostamento Cumulativo del Layout).
Valuta la stabilità del layout del sito nel corso del tempo. In sostanza se nel sito ci sono elementi grafici e non solo che continuano a muoversi, o bug che disturbano la navigazione, è un punto in meno per l’algoritmo di Google. Minore è il tasso di cambio sotto questo punto di vista, maggiore è la stabilità visiva del sito, maggiore è il punteggio.
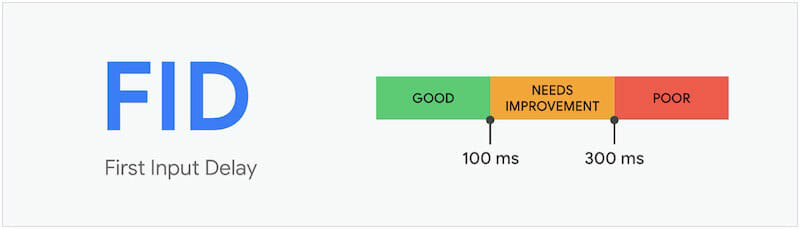
FID, First Input Delay

(letteralmente Ritardo Primo Ingresso).
Consiste in quella metrica Core Web Vitals che valuta quanto tempo è necessario per l’utente per interagire con la pagina, per mezzo di tasti, bottoni, clic e via dicendo. Un tempo ottimo è sotto i 100 millesimi di secondo.
Conclusioni
I nuovi Core Web Vitals privilegeranno un sito web stabile, pulito e rapido piuttosto che siti pieni di banner o instabili che peggiorano l’esperienza dell’utente, da sempre il vero fiore all’occhiello dell’algoritmo Google per cercare di posizionare i siti nella serp.
Insomma le metriche Core Web Vitals permettono di capire quali sono gli elementi ai quali Google fa riferimento per stimare nel complesso la qualità dell’UX per il cliente. Ecco quindi che la mancanza di bug, la velocità del sito sono elementi fondamentali che possono permettere di migliorare o possono penalizzare il posizionamento di un sito web.
Abbiamo alcuni mesi a disposizione per poter curare i Core Web Vitals e per migliorare quindi il sito in attesa dell’algoritmo nuovo di Google: nel caso di bisogno è possibile anche richiedere un’analisi tecnica del sito per valutare su quali aspetti sia necessario un miglioramento e con che azioni di rimedio.
